今回はWordPressを使ったサイト内で起こる
サイドバーが表示されないという時の対処方法をひとつご紹介します。
私自身、最近困ったことの一つで
当サイトのページに必ず表示されているはずのサイドバーが
ある日突然表示されていないことがありました。
解決法がなかなか出てこなくて、かなり手こずった問題だったので
同様に困っている方のために共有したいと思います。
サイドバーが表示されなくなってしまった
そんな時に役立つ方法のひとつですので
同様の症状でお困りの方は是非参考にしてみてください。
「グッドみまゆり」管理者の「にゃすけ」と申します。

少しパソコンに詳しいってだけの、至って普通のおじさん会社員「にゃすけ」です。
初心者さんにパソコンの使い方を教えたり、便利ツールを紹介したりと、会社でもプライベートでも便利屋さん的な存在として重宝されています。
そんな「にゃすけ」の日常生活で起こった困りごとや、ちょっと気になるあれこれについて少しだけ深掘りして発信しています。
主にパソコン、ガジェット系、ゲーム(マイクラ)など。
気になるコンテンツがございましたら、どうぞお気軽にご覧ください。
発生状況
実際に問題が発生した当サイトの仕様は以下のような条件です
サイトの仕様
WordPress
テーマは無料テーマのCocoonです。
【超初心者向け】WordPressテーマ選びのコツと オススメ無料テーマ1選

WordPressに無料テーマのCocoonを入れて使っています。
Cocoonの中にも
多くのクリエイターの方々が製作した沢山の魅力的なスキンが多数あり、それも無料で使えるのですが
あれもこれも良すぎて選びきれなかったので、当サイトではオリジナル(スキンなし)で使っています。
WordPressの設定
まずはWordPressの基本設定で
ウィジェットのサイドバーに表示する詳細項目を設定して
そのあとCocoonのサイドバー設定で
表示位置と表示ページの設定をしています。
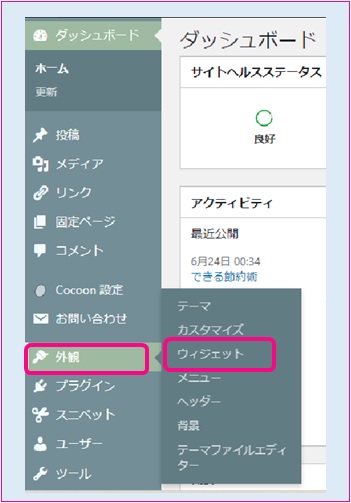
WordPressのメニューの「外観」⇒「ウィジェット」を選択

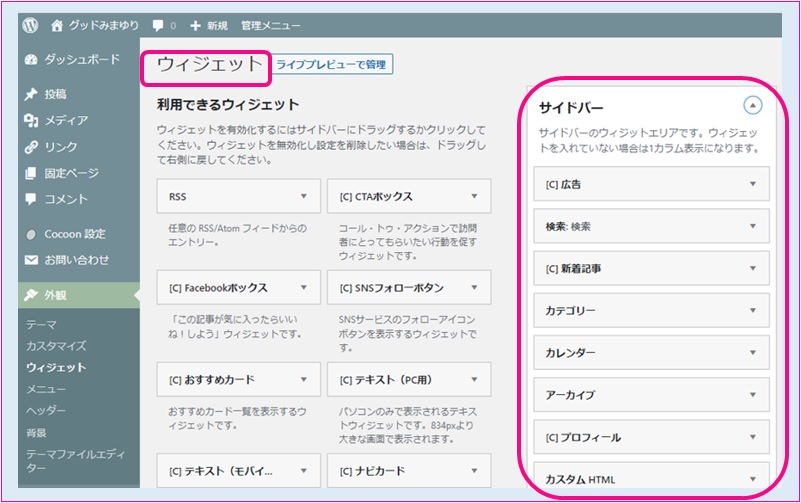
ウィジェットのサイドバーに表示したい項目を選択し
それぞれにカスタマイズする

症状
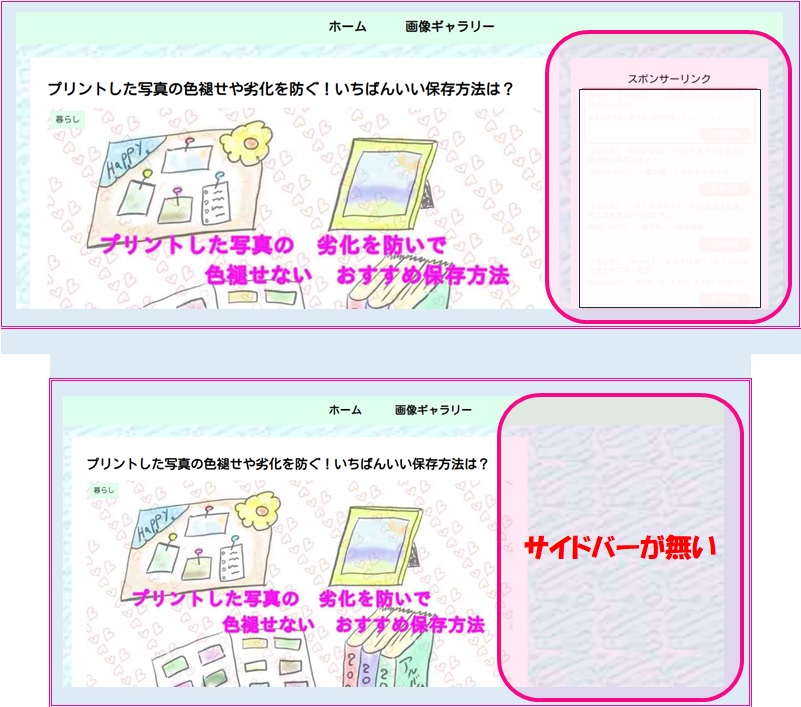
いつもは表示されているサイドバーが
記事の一番下に行ってしまった!

確認する項目
WordPressの設定確認
固定ページと投稿ページの
全てのページで発生している場合の多くは
ウィジェットの設定を見直すことで改善する可能性があります。
そのような場合の可能性として
編集の操作ミスに気付かず
ウィジェットの設定を変更させてしまっていたり
WordPressや使っているテーマの更新などでも
設定が変わってしまうことがあるかもしれませんので
WordPressのサイドバーウィジェットの設定に
間違いが無いか確認してみて下さい。
テーマの設定確認
お使いのテーマによっても
サイドバーの表示設定方法がそれぞれ異なりますので
テーマ内でサイドバー表示設定も確認して下さい。
Cocoonの確認方法
無料テーマCocoonの確認方法は次のようになります。
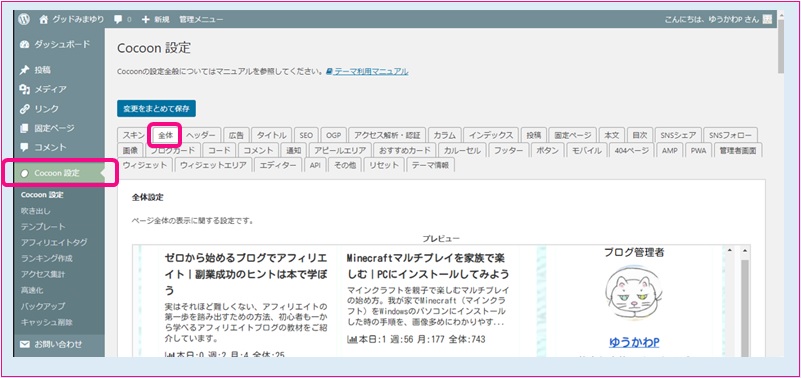
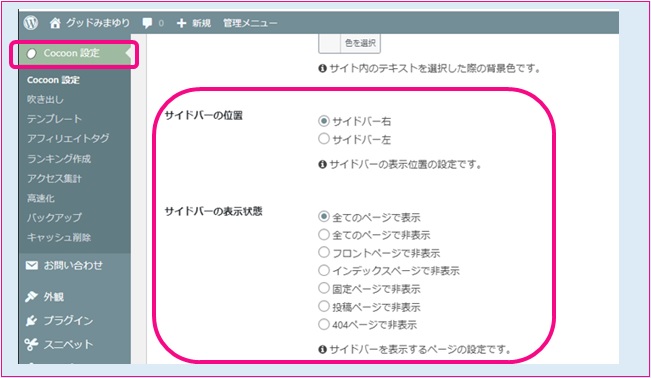
「WordPressメニュー」⇒「Cocoon設定」⇒「全体」

少し下にスクロールすると
「サイドバーの位置」や「サイドバーの表示状態」
という項目等を見て問題無いか確認します。

特定のページのみ表示されない
今回はこの「特定のページのみ」サイドバーが表示されないというところが問題となっています。
ここが最大の困ったポイントで
普通に「WordPress サイドバー 表示されない」
などで検索をかけてもなかなか有効な解決策が見つからず
出てくる情報のほとんどが「WordPressウィジェット設定の見直し」に関するものが多く
解決できずに空振りでした。
また、使っているテーマの問題なのかとも考え
Cocoonの方でも探してみましたが
そのような不具合の情報は出てきませんでした。
原因を探す
まずは原因を究明しなければ解決できませんので
思いつく検索ワードで片っ端からアプローチしてみました。
そんな中で見えてきた可能性が次の2点です。
HTMLとCSSの間違いやミス
「HTML」だとか「CSS」だとかが未だにピンとこないほど未熟な私ですが
サイドバーが表示されないというキーワードでの検索を深掘りして行くと
どうしてもこういった難しそうなワードに行き着きます。
ですが、このようなプログラムに手を加えた覚えはなく
そもそもなんのことやらわかりませんので対象外としました。
DIVタグ
そんな中、気になる「DIVタグ」というワードが目につきました。
なぜ気になったか?
それまでは「DIVタグ」というものがどのようなものなのか
ほぼほぼ理解していなかったのですが
当サイト内のある場所で使っている事をなんとなく覚えていたんです。
情報では「DIVタグの囲いミス」的な言葉だけ書かれていて
サイドバーが表示されなくなった原因に直結するような
具体的な内容や修正方法は書かれていませんでした。
なにせこのDIVタグにターゲットを絞って、さらに深掘りする事にしました。
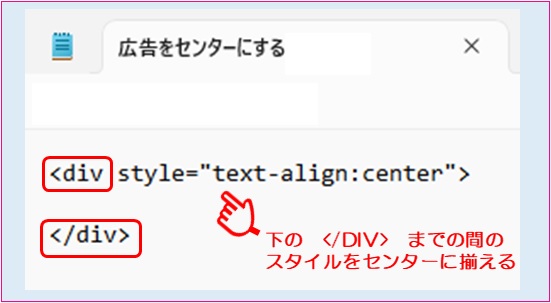
DIVタグって?
DIVタグとはHTML記述の中で
「ここからここまでは1つのグループですよ」の
頭とオシリにつける目印みたいなイメージ。

DIVタグを使っている場所
当サイト内でこのDIVタグを使っているという
なんとなく覚えていた場所なのですが
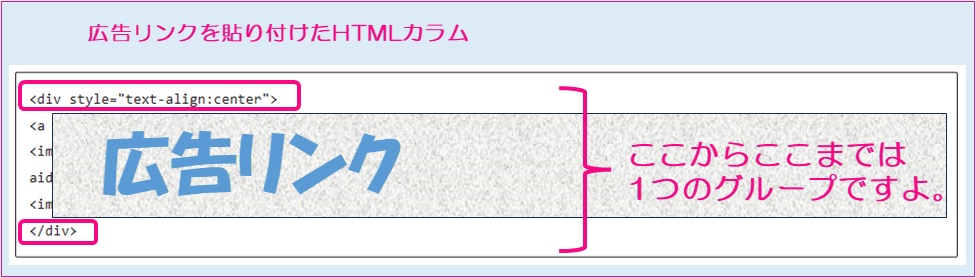
それはHTMLで広告を貼り付けている場所です。
ASPから広告のリンクをコピーして貼り付けただけだと
基本はカラムの中で左詰めに広告が表示されますが
その広告をカラムの中央に表示させるために
HTML内の広告リンクに次のようなコードを入れます。

当サイトではサイトページ全体のバランスを考え
この方法を使って広告をカラムの中央に表示することが多いのです。

修正箇所の特定
広告の貼り付けで使っているのはわかったのですが
どの広告で問題が発生しているかを特定するには
実際にすべての広告リンクを確認する必要があります。
それでも、今回はわかりやすくて
直近で記事のリライトや広告の貼り替えをした
特定のページでの不具合ですので、このページの調査開始です。
確認方法
確認の方法は
一つ一つ広告リンクの頭とオシリに間違いなく「DIVタグ」がついているか
地道に確認していく、といった方法です。
そのようにして
サイドバーが表示されていないページの広告すべてを確認しましたが
一巡目で問題の箇所が見つけられなかったんです。

おかしいな?
DIVタグが原因じゃないのか?
などと考えつつ念のためもう一度確認すると
二巡目でようやく発見できました。
間違いなく「頭とオシリ」を確認したはずなのになぜ見落としたのか?
見落としたことには原因がありました。
確認の注意点
ここで、修正箇所の確認をする際の注意点をあげておきます。
DIVタグのあるかないか(有無)や
文字入力ミスの確認はもちろんなのですが
他にも見落としがちなポイントがありますので注意しましょう。
原因の特定
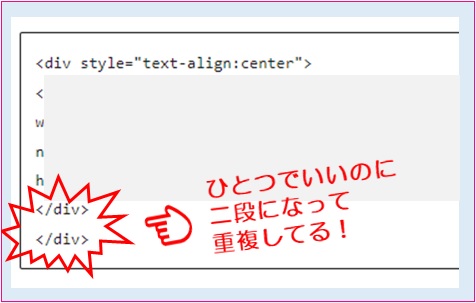
今回、見落としていたのは「DIVタグの重複」でした。
一巡目の確認では「重複」しているかまで気づかなかったんです。
DIVタグの有無などは、一見してわかりやすいのですが
重複している場合は実際けっこう見つけにくいです。
そうなんです
しっかりとした形で入力されて「重複」していたので
見落としてしまったんです。
※位置が大きくズレていたり、空白が多ければ気づいたかもしれませんが。

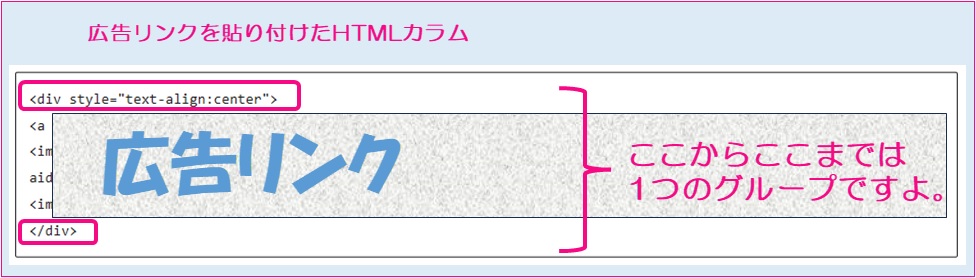
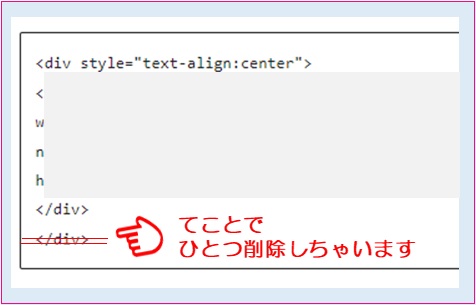
DIVタグの修正
修正方法は簡単で、重複していたDIVタグの片方を削除するだけです。

修正後
修正結果
重複したDIVタグをサクッと削除しただけで
問題となっていた特定のページのサイドバーが
定位置に戻って来ました。

問題発生の原因

サイドバーが戻ってくれば問題解決かとは思いますが
「問題発生の原因」についても気になるという方は
ここからの解説も合わせてご覧ください。
そもそもなぜDIVタグが重複してしまったのでしょう?
通常の流れでは
ASPの広告リンクを貼り付けて頭とオシリをDIVタグで挟む
という作業なのですが。
今回対象となったページでは
大幅な広告位置の変更を行ったばかりで
通常のASP⇒HTMLにリンク貼り付けではなく
ページ内の広告をコピペして移動していたのです。
それが今回問題発生の原因でした。
イメージとしてはこんな感じです。
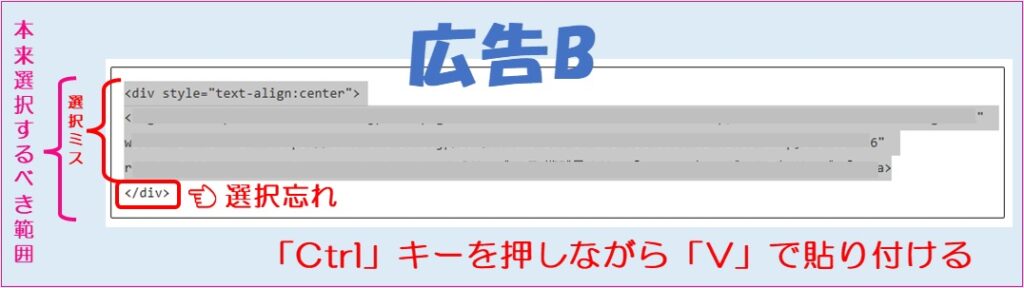
「広告A」を「広告B」の位置にコピペで移動するといった方法。

コピペの落とし穴
やらかしたコピペの失敗
既に公開してあるページ内で
出来上がったHTMLの広告(DIVタグがついている)を
そのままコピペで移動するので非常に楽なのですが
ここに落とし穴がありました。
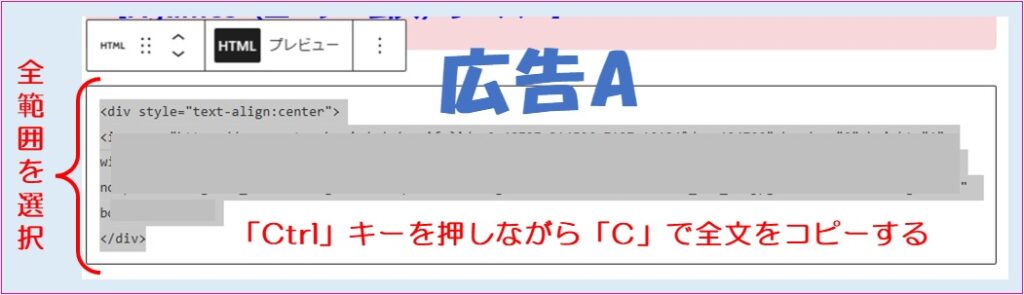
「広告A」の広告リンク全選択。
ここでは、なんの問題もありません。

この「広告B」のペーストしたい範囲を選択した時に
もともとあった広告のDIVタグが漏れたまま張り付けたことで
</div>の重複が出来上がってしまったのです。

おわりに
単純なミスで済んでよかったといった結果なのですが
単純すぎて見落としがちなミスでした。
また今回のようにDIVタグの重複での不具合の場合
広告自体は普通に表示されてしまうので
どの広告が原因になっているのかわかりにくく
掲載している広告リンクを一つずつ確認していくしかありません。
今回ご紹介した、サイドバーが表示されないなど、サイトを管理する上では、他にもいろんなトラブルがつきものです。
ここでご紹介した内容も、あなたの今後のサイト運営の参考にしてただけたら幸いです。
最後まで読んで頂きありがとうございました。




コメント